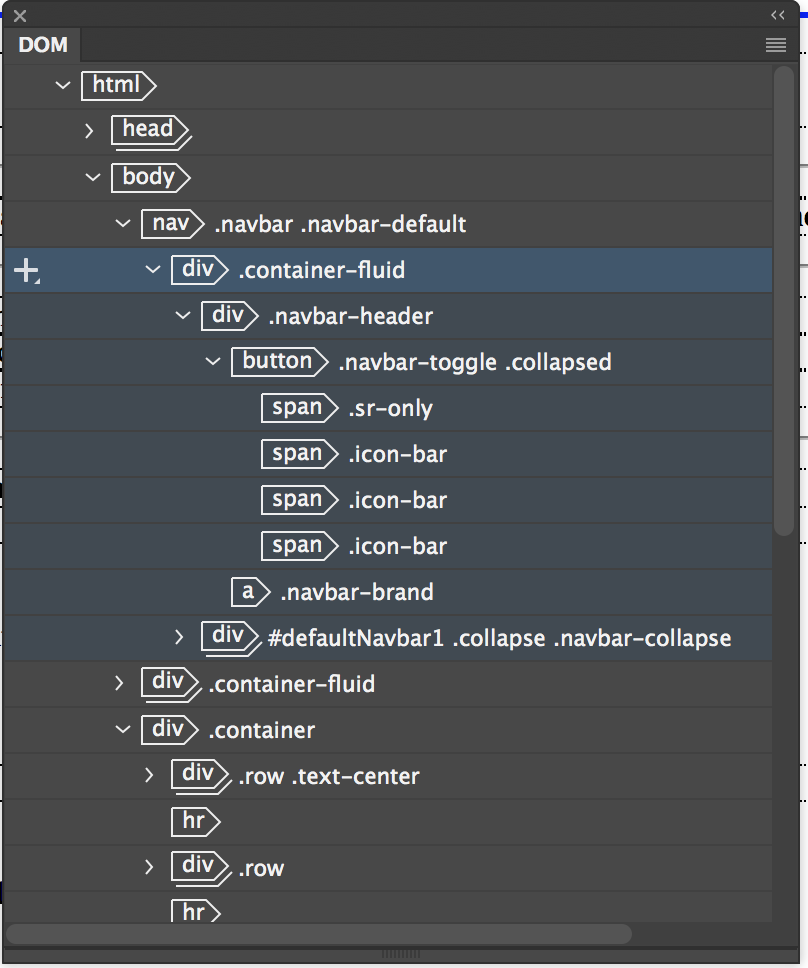
How to use the DOM panel in Dreamweaver
Por um escritor misterioso
Last updated 17 junho 2024

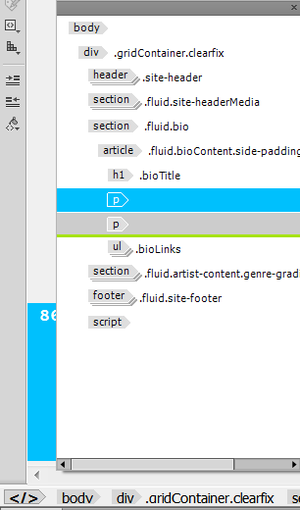
Learn how to use the DOM panel to edit the HTML structure by mapping elements in Live View or applied selectors in CSS Designer with their HTML markup.

1. Dreamweaver CS4 Guided Tour - Dreamweaver CS4: The Missing

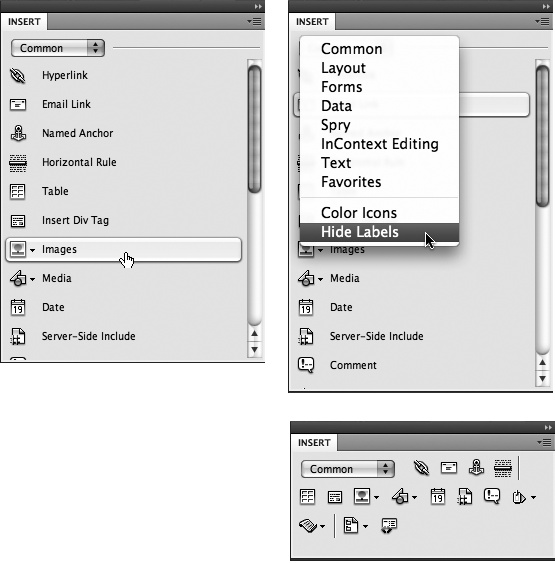
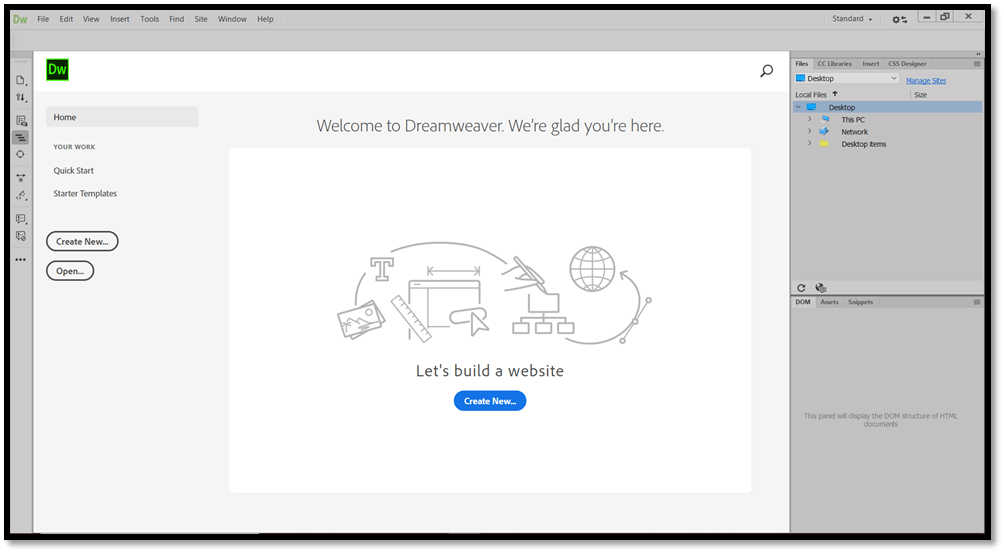
Overview of the Dreamweaver workspace

Adobe Dreamweaver CC Review

Adobe Dreamweaver Tutorial: Learn How to Build a Website

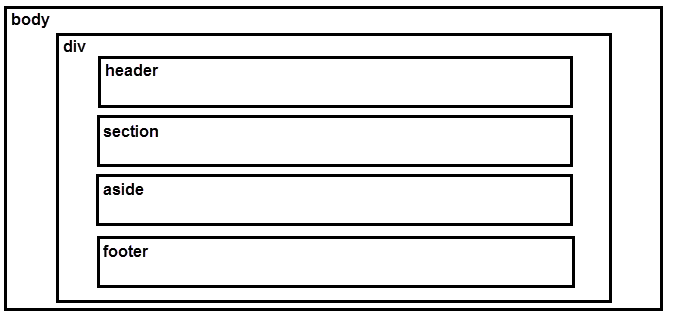
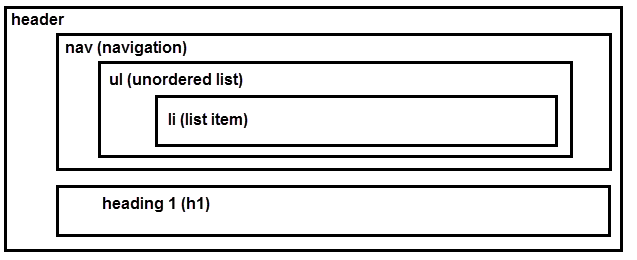
Creating Page Structure: IU Only: Files: Dreamweaver CC: The

Dreamweaver I

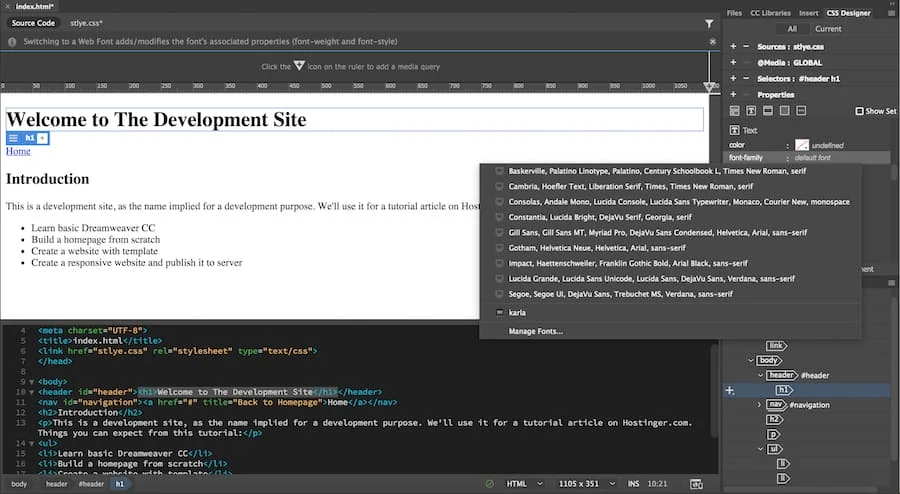
Dreamweaver DOM panel, CSS designer, and Realtime Preview

Overview of the Dreamweaver workspace

Adobe Dreamweaver Tutorial: Learn How to Build a Website

Adobe Dreamweaver Tutorial - javatpoint

Adobe Dreamweaver CC review 2014

Creating Page Structure: IU Only: Files: Dreamweaver CC: The
Recomendado para você
-
Dom Dom Yes Yes - song and lyrics by Biser King17 junho 2024
-
 DOM Meaning: What Does The Abbreviation “DOM” Stand for? • 7ESL17 junho 2024
DOM Meaning: What Does The Abbreviation “DOM” Stand for? • 7ESL17 junho 2024 -
 Meet Dom DiSandro, the Eagles head of security and mystery man with a heart of gold17 junho 2024
Meet Dom DiSandro, the Eagles head of security and mystery man with a heart of gold17 junho 2024 -
 Warming my Dom up for today's bratting : r/BratLife17 junho 2024
Warming my Dom up for today's bratting : r/BratLife17 junho 2024 -
 Bottle Buddies Drink Markers - Drinking Buddies17 junho 2024
Bottle Buddies Drink Markers - Drinking Buddies17 junho 2024 -
 Assumption of Mary Bulletin Insert17 junho 2024
Assumption of Mary Bulletin Insert17 junho 2024 -
Greater Houston Living Team17 junho 2024
-
 Help I'm on day 5 of a no-touch ban 😭😭 : r/BratLife17 junho 2024
Help I'm on day 5 of a no-touch ban 😭😭 : r/BratLife17 junho 2024 -
 The New York Times Presents: 'Dominic Fike, at First' - The New York Times17 junho 2024
The New York Times Presents: 'Dominic Fike, at First' - The New York Times17 junho 2024 -
 Dom Pérignon Price Guide: The Perfect Champagne Bottle (2023)17 junho 2024
Dom Pérignon Price Guide: The Perfect Champagne Bottle (2023)17 junho 2024
você pode gostar
-
 Cyrusia Adventures PATREON Promo by rodrigotfa on DeviantArt17 junho 2024
Cyrusia Adventures PATREON Promo by rodrigotfa on DeviantArt17 junho 2024 -
Notas dos Tradutores17 junho 2024
-
Mini) R15 1.0 Avatar - John Doe17 junho 2024
-
 eyes look through skeleton' Sticker17 junho 2024
eyes look through skeleton' Sticker17 junho 2024 -
 Uno (card game) - Simple English Wikipedia, the free encyclopedia17 junho 2024
Uno (card game) - Simple English Wikipedia, the free encyclopedia17 junho 2024 -
![REVERSE CITY ROLEPLAY [BL] – Discord](https://discord.onl/wp-content/uploads/2023/09/REVERSE-CITY-ROLEPLAY-BL.jpg) REVERSE CITY ROLEPLAY [BL] – Discord17 junho 2024
REVERSE CITY ROLEPLAY [BL] – Discord17 junho 2024 -
 My new tattoo : r/OnePiece17 junho 2024
My new tattoo : r/OnePiece17 junho 2024 -
 Angry Birds Friends na App Store17 junho 2024
Angry Birds Friends na App Store17 junho 2024 -
 The Devil is a Part-Timer! Season 2 : Various, Various: Movies & TV17 junho 2024
The Devil is a Part-Timer! Season 2 : Various, Various: Movies & TV17 junho 2024 -
 Páginas para colorir de Giyu Demon Slayer - Páginas para colorir17 junho 2024
Páginas para colorir de Giyu Demon Slayer - Páginas para colorir17 junho 2024


