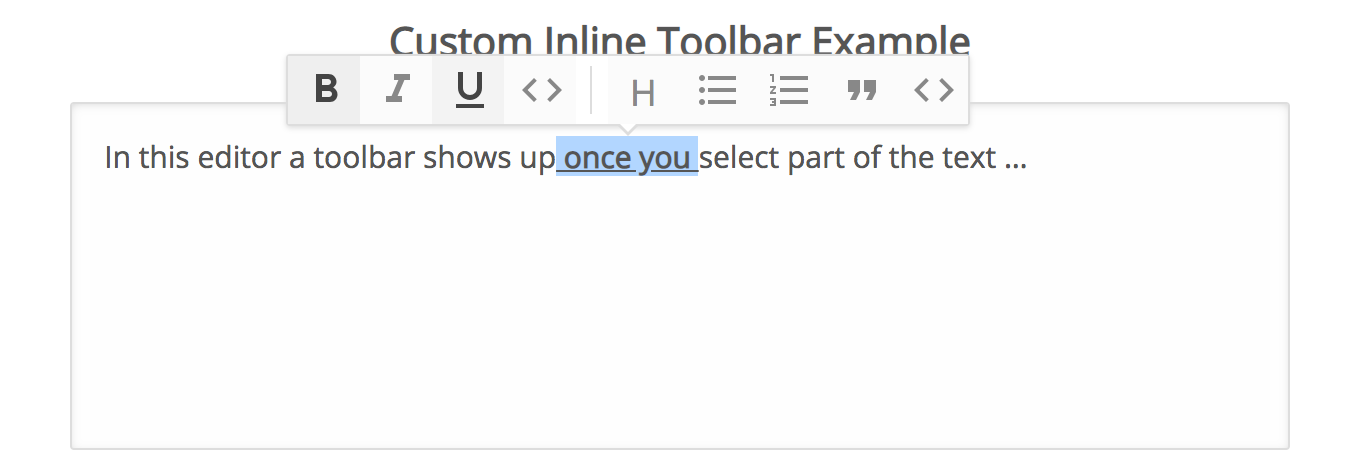
reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 05 julho 2024

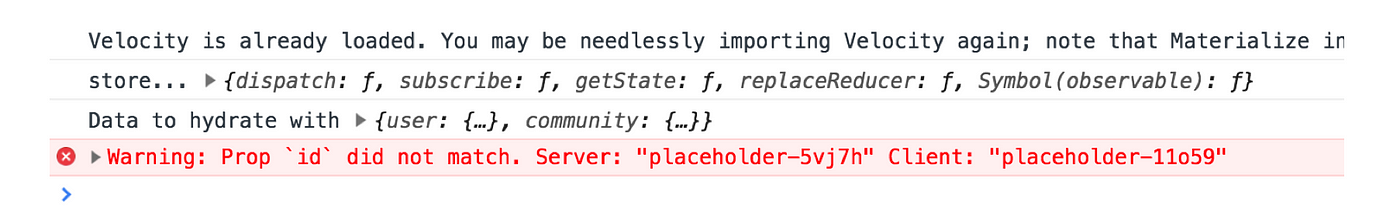
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

How to use API with React? ReactJS API Call Example & Beginner's Guide

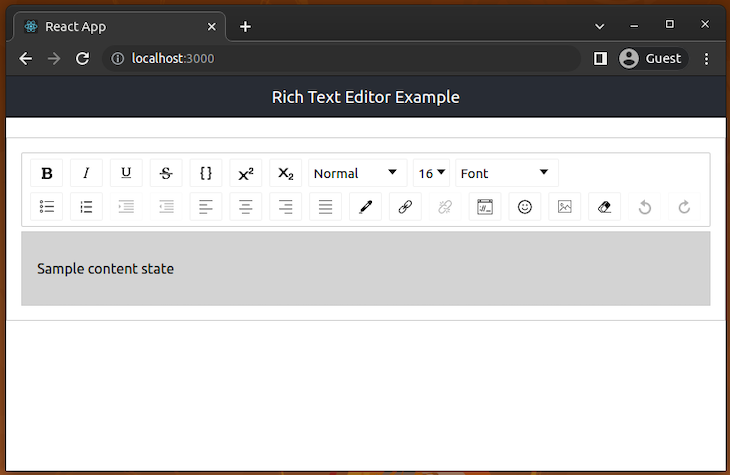
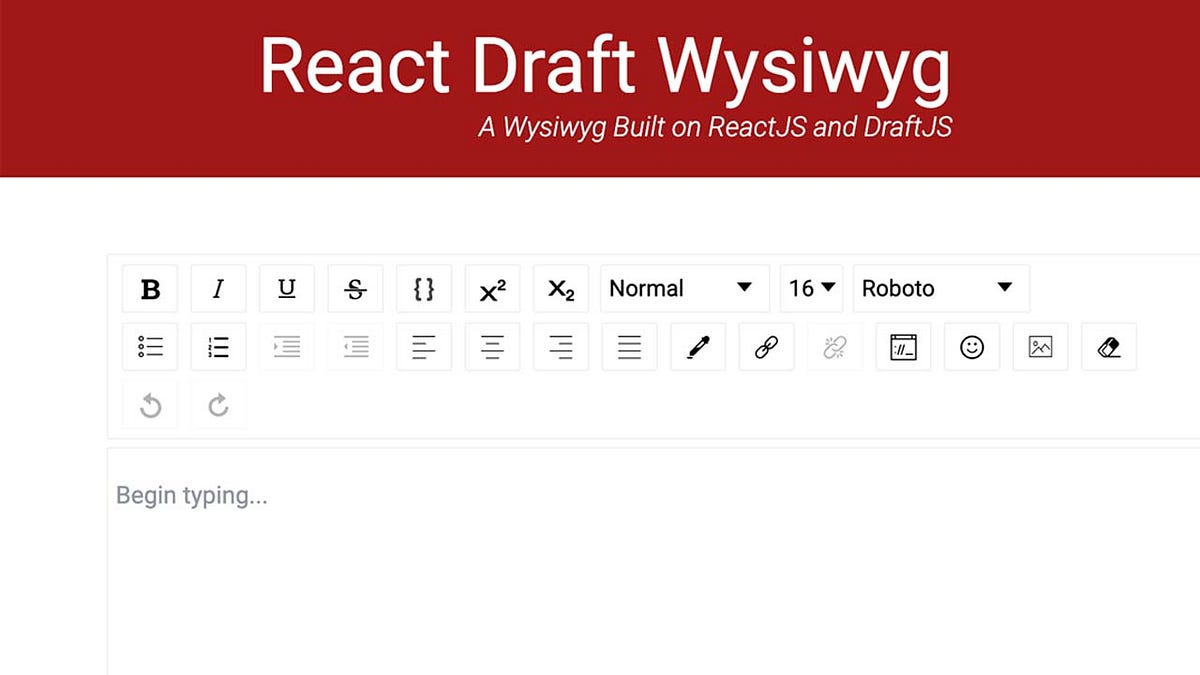
Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

reactjs - How can I implement draft-js generated html code to my next js app? - Stack Overflow
GitHub - juliankrispel/draft-js-building-search-and-replace: Accompanying code for a tutorial on how to build search and replace functionality

reactjs - How to get the html content from react-draft-wysiwyg from the child component to the parent? - Stack Overflow

Build a Rich-Text Editor with React Draft Wysiwyg, by Weian Wang

Web Developer Playbook: Draft.js Rich Text Editor, by Xiaoyun Yang

How to add text editor in React JS?

How to add a reusable rich text editor in your React app using Draftjs and react-draft-Wysiwyg., by kyampeire Hadijah

Rich text editing with Draft.js

Web Developer Playbook: Draft.js Rich Text Editor, by Xiaoyun Yang
Recomendado para você
-
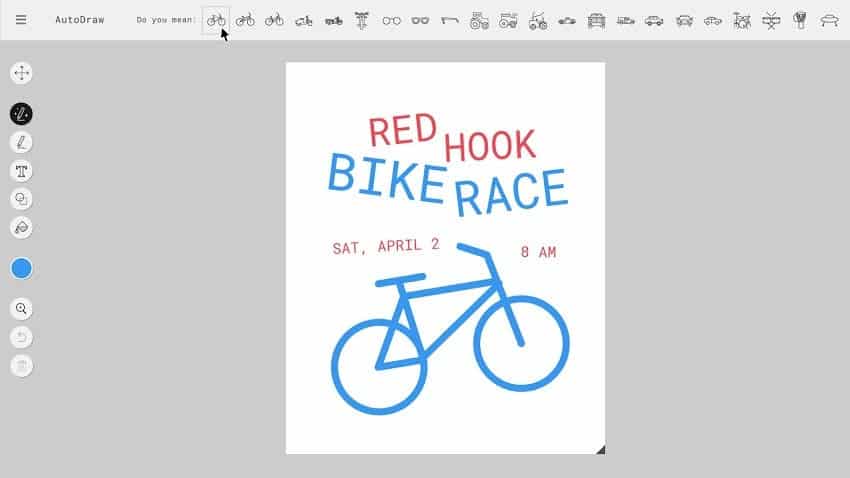
AutoDraw by Google Creative Lab - Experiments with Google05 julho 2024
-
 Autodraw Google Download - Colaboratory05 julho 2024
Autodraw Google Download - Colaboratory05 julho 2024 -
AutoDraw APK (Android App) - Baixar Grátis05 julho 2024
-
 Google launches tool to autocorrect your drawings05 julho 2024
Google launches tool to autocorrect your drawings05 julho 2024 -
 Turning doodles into drawings with Google's AutoDraw05 julho 2024
Turning doodles into drawings with Google's AutoDraw05 julho 2024 -
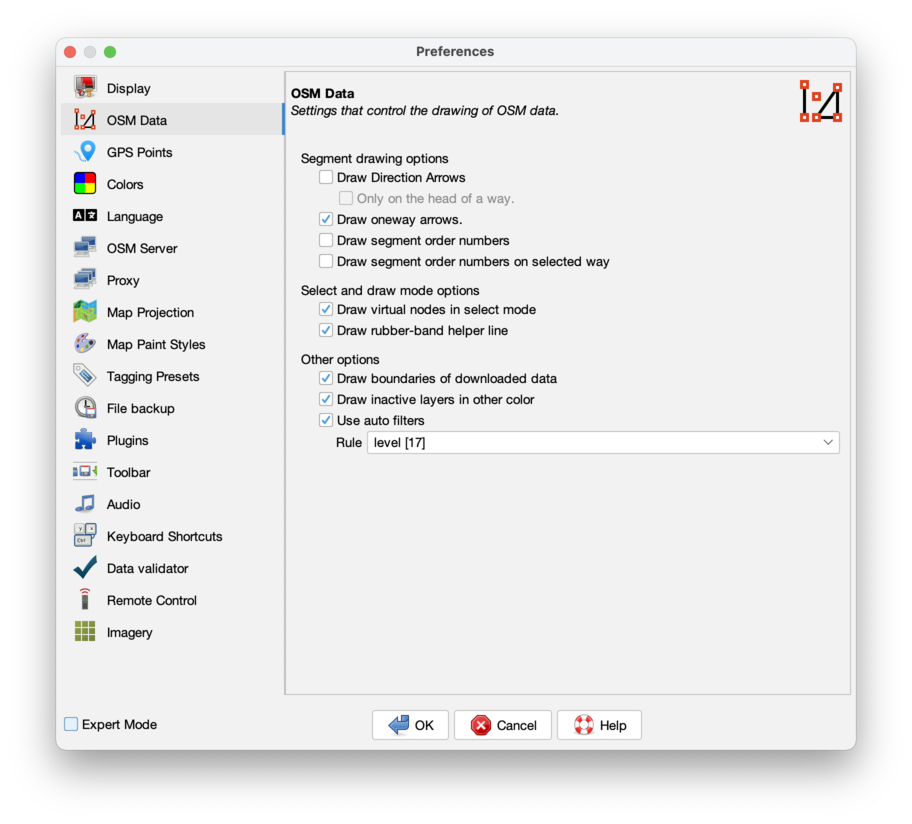
 Help/Preferences/DrawingPreference – JOSM05 julho 2024
Help/Preferences/DrawingPreference – JOSM05 julho 2024 -
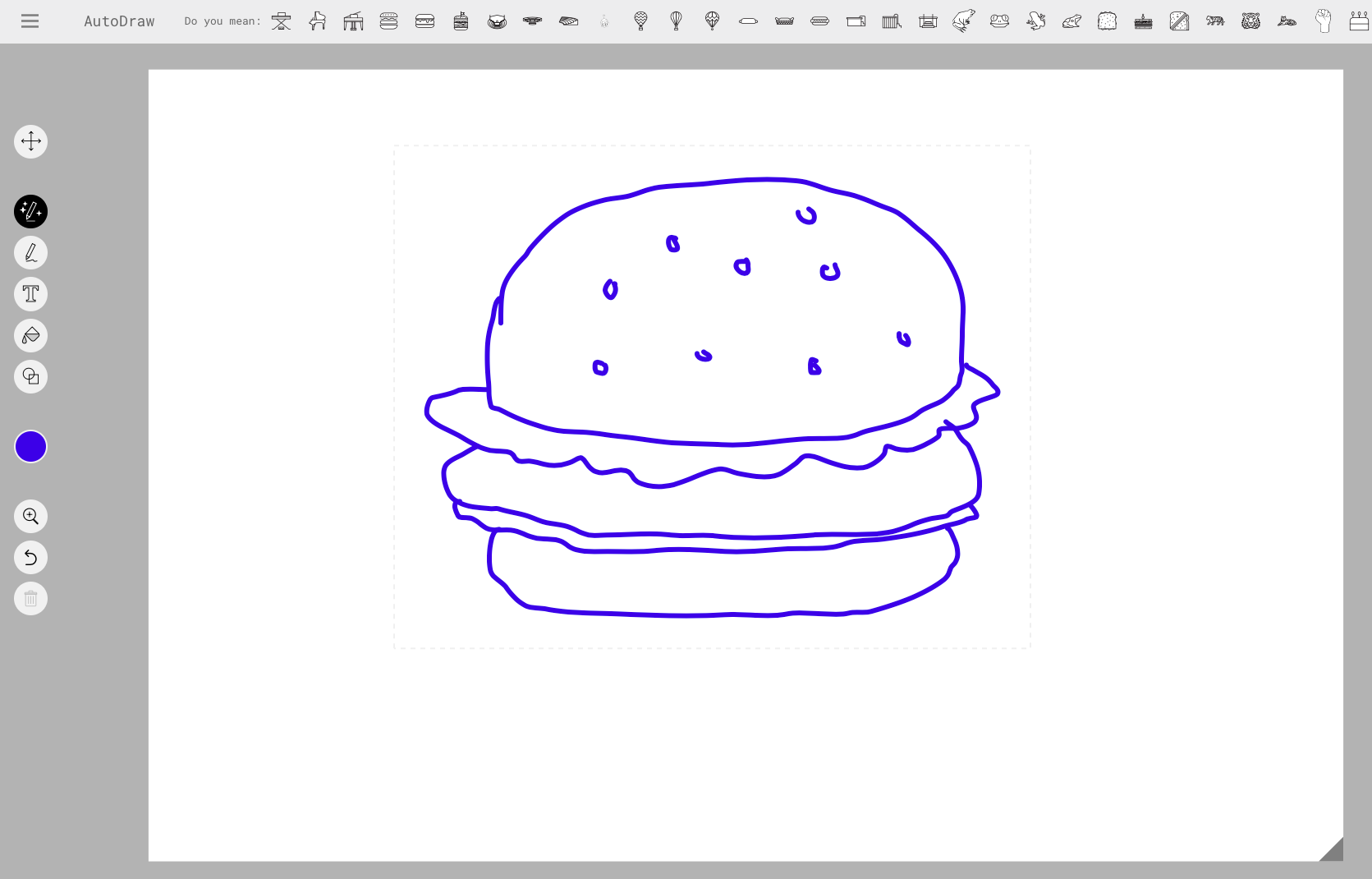
 AutoDraw - Now You Can Draw Anything Without Corresponding Skills05 julho 2024
AutoDraw - Now You Can Draw Anything Without Corresponding Skills05 julho 2024 -
Auto Draw - draw online APK (Android App) - Free Download05 julho 2024
-
Skribbl.io AutoDraw05 julho 2024
-
 Auto Draw APK for Android Download05 julho 2024
Auto Draw APK for Android Download05 julho 2024
você pode gostar
-
 Corça Fotografia, Fotos05 julho 2024
Corça Fotografia, Fotos05 julho 2024 -
 What Is Garry Kasparov's IQ? – Maroon Chess05 julho 2024
What Is Garry Kasparov's IQ? – Maroon Chess05 julho 2024 -
 Sasuke Uchiha (Part II), VS Battles Wiki, Fandom05 julho 2024
Sasuke Uchiha (Part II), VS Battles Wiki, Fandom05 julho 2024 -
 Lords of the Fallen Review - IGN05 julho 2024
Lords of the Fallen Review - IGN05 julho 2024 -
 Jornal dos Clássicos - Camaro, 911 e Kombi protagonizam o filme05 julho 2024
Jornal dos Clássicos - Camaro, 911 e Kombi protagonizam o filme05 julho 2024 -
 THE EGG TOPIC! (Sonic Fanfic Ideas, Discussion and Recs)05 julho 2024
THE EGG TOPIC! (Sonic Fanfic Ideas, Discussion and Recs)05 julho 2024 -
 Arthur Morgan Diagnosed with Tuberculosis05 julho 2024
Arthur Morgan Diagnosed with Tuberculosis05 julho 2024 -
 Anime:yamada kun to lv999 Personagem: kane Kinoshita #edit #desenho #capcut #aquarela #anime #art05 julho 2024
Anime:yamada kun to lv999 Personagem: kane Kinoshita #edit #desenho #capcut #aquarela #anime #art05 julho 2024 -
 Dakaretai Otoko 1-i ni Odosarete Imasu Image by Shiba Minako05 julho 2024
Dakaretai Otoko 1-i ni Odosarete Imasu Image by Shiba Minako05 julho 2024 -
 03 Carros BRASILEIROS na FIXA para Encontros de Carros! GTA 5 Mods - Fusca Turbo & Corsa com SONZERA05 julho 2024
03 Carros BRASILEIROS na FIXA para Encontros de Carros! GTA 5 Mods - Fusca Turbo & Corsa com SONZERA05 julho 2024