Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 30 maio 2024

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

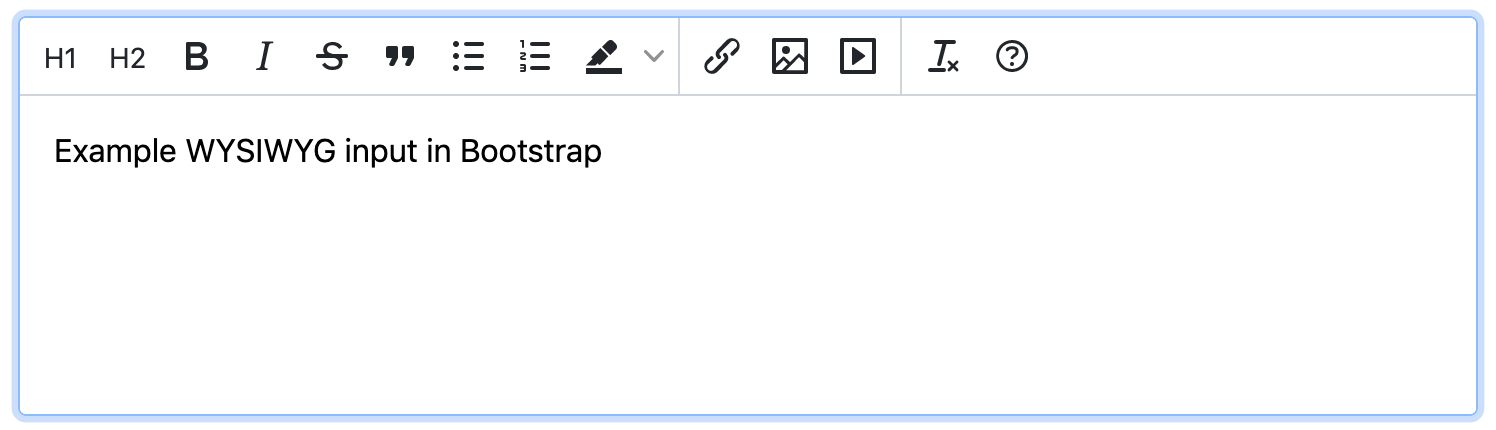
How to enable Bootstrap WYSIWYG editor: a step-by-step guide

ASP.NET RTE, Advanced HTML Markdown Editor

Make a Rich Text Editor with JavaScript in 5 Minutes

Build rich text editors in React using Draft.js and react-draft

13 Best WYSIWYG HTML Editors for Your Site

Add the rich text editor control to a model-driven app - Power

Rich Text Editor

Angular Rich Text Editor Component
🖥 Rich text editor The Component Gallery
Recomendado para você
-
 Free Online Image Editor30 maio 2024
Free Online Image Editor30 maio 2024 -
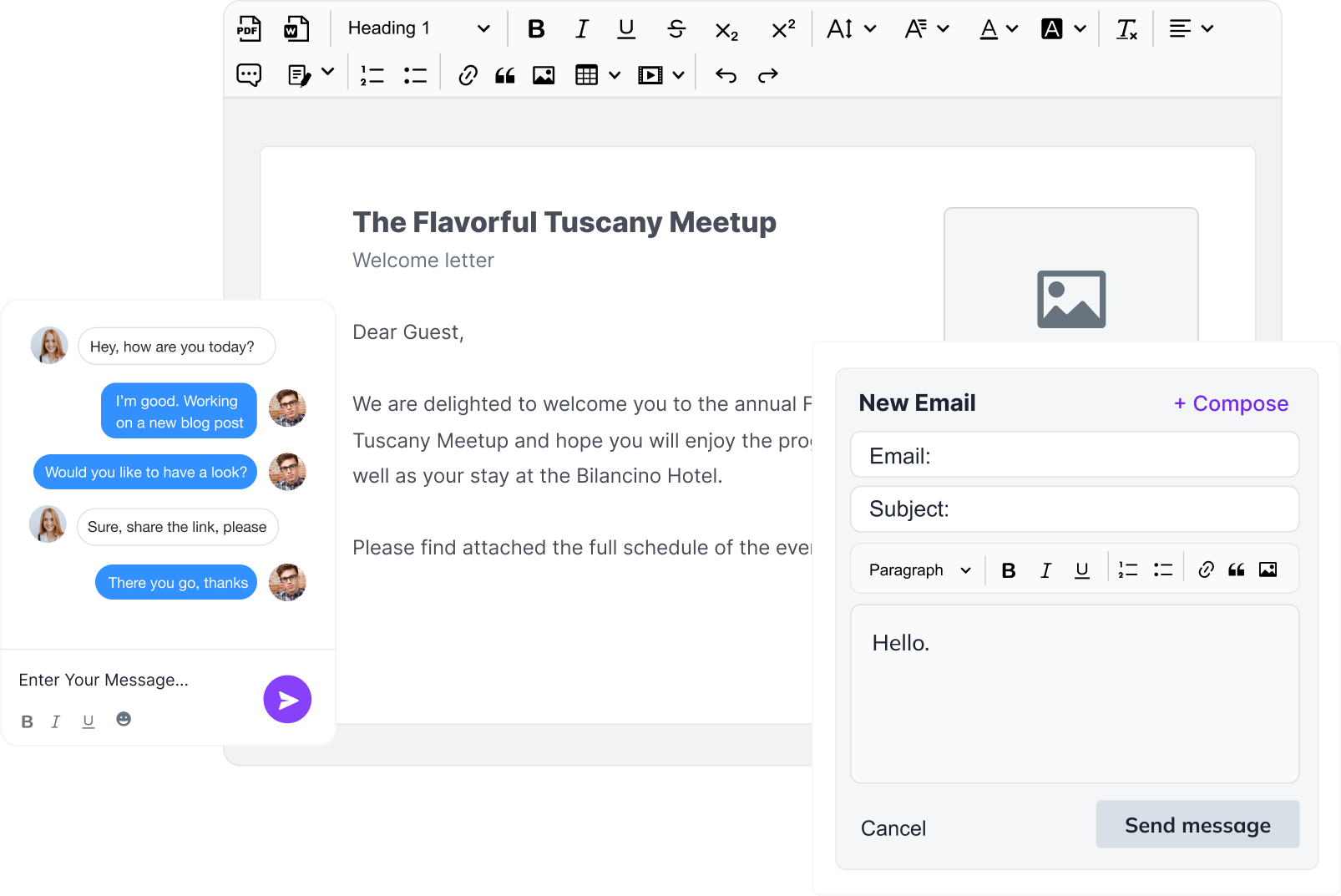
 WYSIWYG HTML Editor with Collaborative Rich Text Editing30 maio 2024
WYSIWYG HTML Editor with Collaborative Rich Text Editing30 maio 2024 -
 Text For Editing Png text, Png images for editing, Text logo30 maio 2024
Text For Editing Png text, Png images for editing, Text logo30 maio 2024 -
 File:Logo Editor Market (tienda por departamentos).png - Wikimedia Commons30 maio 2024
File:Logo Editor Market (tienda por departamentos).png - Wikimedia Commons30 maio 2024 -
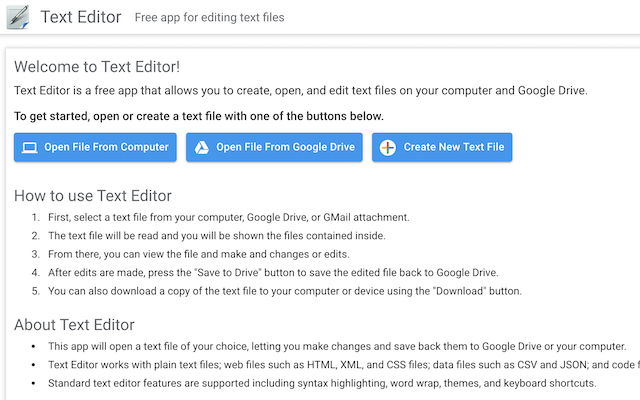
 Text Editor - Google Workspace Marketplace30 maio 2024
Text Editor - Google Workspace Marketplace30 maio 2024 -
 PNG Text For Picsart Editing Styles Text Png Collection30 maio 2024
PNG Text For Picsart Editing Styles Text Png Collection30 maio 2024 -
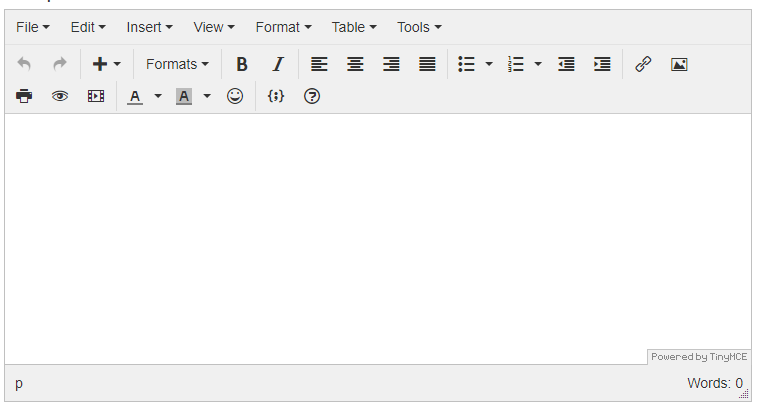
 TinyMCE Text Editor – Help Center30 maio 2024
TinyMCE Text Editor – Help Center30 maio 2024 -
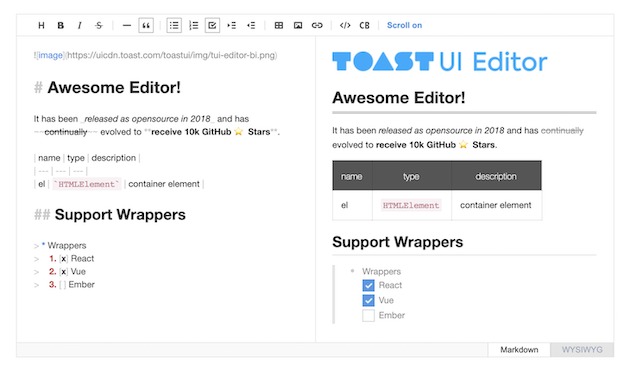
 Editor TOAST UI :: Make Your Web Delicious!30 maio 2024
Editor TOAST UI :: Make Your Web Delicious!30 maio 2024 -
Math Formula Editor – Nearpod: Student Engagement Platform30 maio 2024
-
 Rich Text Editor Component Kit30 maio 2024
Rich Text Editor Component Kit30 maio 2024
você pode gostar
-
 Forza Horizon 6 Trailer - 4K30 maio 2024
Forza Horizon 6 Trailer - 4K30 maio 2024 -
 Melhores jogos de Terror para Android - Top 1030 maio 2024
Melhores jogos de Terror para Android - Top 1030 maio 2024 -
 God of War Ragnarok - Blade of Olympus Vs Mjolnir Qual Arma é mais poderosa - Razor Zone30 maio 2024
God of War Ragnarok - Blade of Olympus Vs Mjolnir Qual Arma é mais poderosa - Razor Zone30 maio 2024 -
 Teenage Mutant Ninja Turtle Bobblehead by Bakes Makes, Download free STL model30 maio 2024
Teenage Mutant Ninja Turtle Bobblehead by Bakes Makes, Download free STL model30 maio 2024 -
 Sicilia / Dicas, Notícias, Tours e Experiências / Tour na Itália30 maio 2024
Sicilia / Dicas, Notícias, Tours e Experiências / Tour na Itália30 maio 2024 -
 Demon Slayer: Kimetsu no Yaiba Season 130 maio 2024
Demon Slayer: Kimetsu no Yaiba Season 130 maio 2024 -
 Tata Steel Share Price Today - Tata Steel Ltd Stock Price Live NSE/BSE30 maio 2024
Tata Steel Share Price Today - Tata Steel Ltd Stock Price Live NSE/BSE30 maio 2024 -
NANI?! (@naniisotaku) • Instagram photos and videos30 maio 2024
-
 Jaidenanimations Minecraft Skins, Page 230 maio 2024
Jaidenanimations Minecraft Skins, Page 230 maio 2024 -
Lets go dancing!!!! #anime #manga #getbackers #90s #90sanimeaesthetic30 maio 2024

