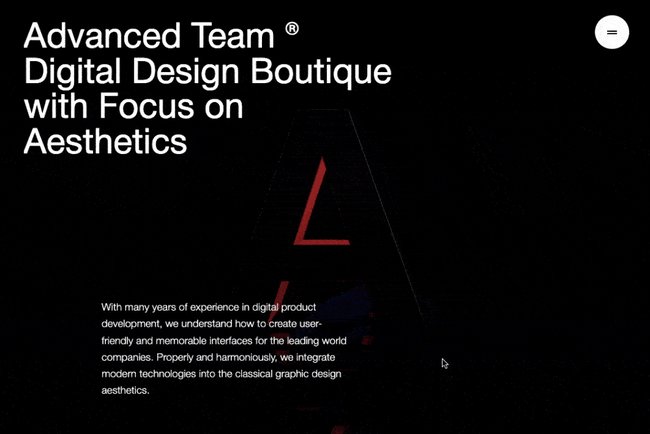
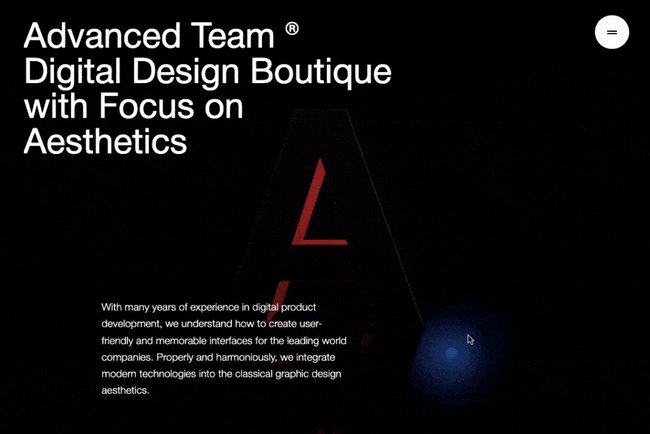
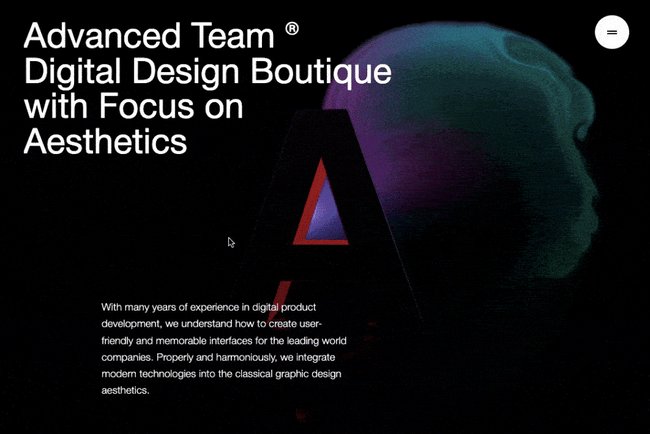
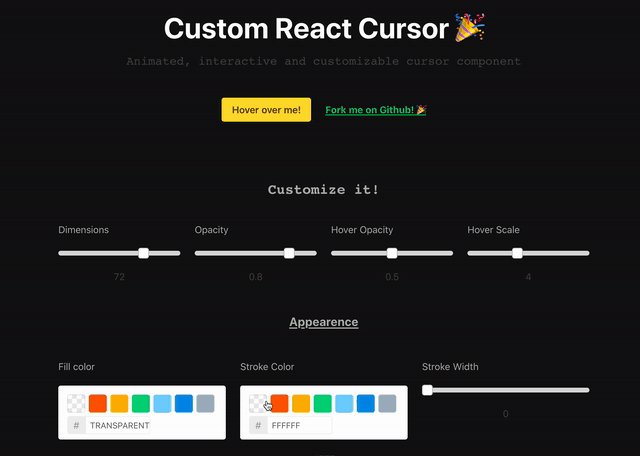
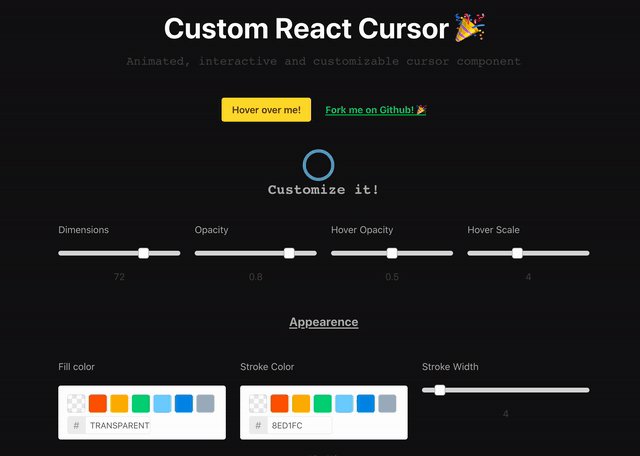
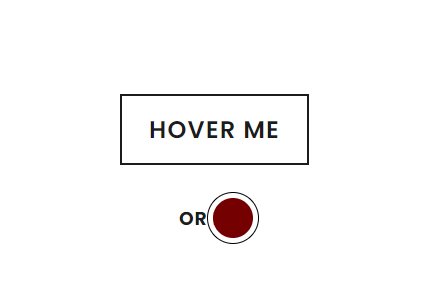
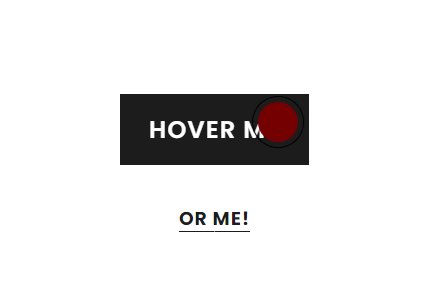
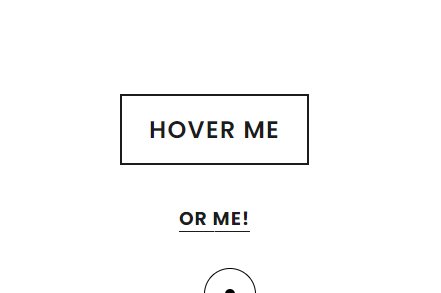
How to create a custom cursor with React and Framer-motion
Por um escritor misterioso
Last updated 13 junho 2024

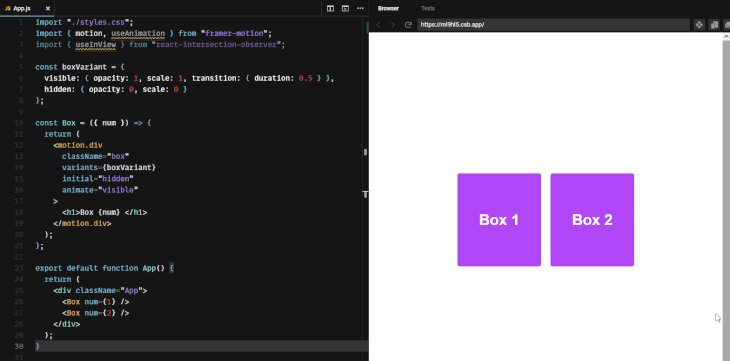
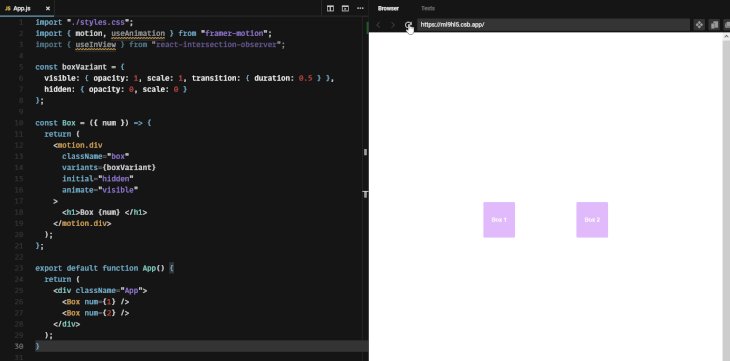
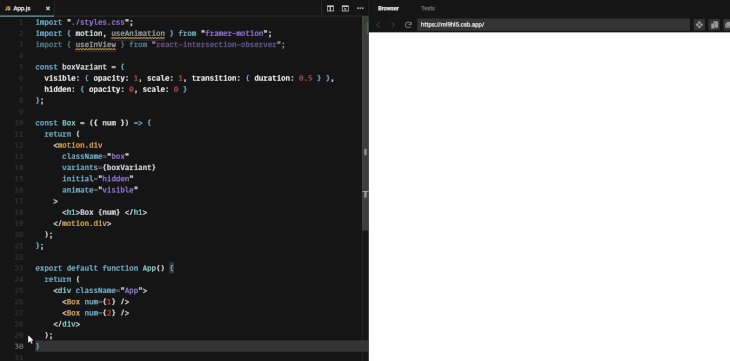
I will guide you through the process of creating a custom cursor for your React application using Framer motion

Creating Custom Cursors - React and Framer Motion

Fatih Kalifa Interface Engineer

How to Create a Website Using React and Framer Motion: Complete Tutorial, Part 2

15 Animated Cursor Effects & Ideas for Your Website [+ How to Make One]

React scroll animations with Framer Motion - LogRocket Blog

Advanced animation patterns with Framer Motion - Maxime Heckel's Blog

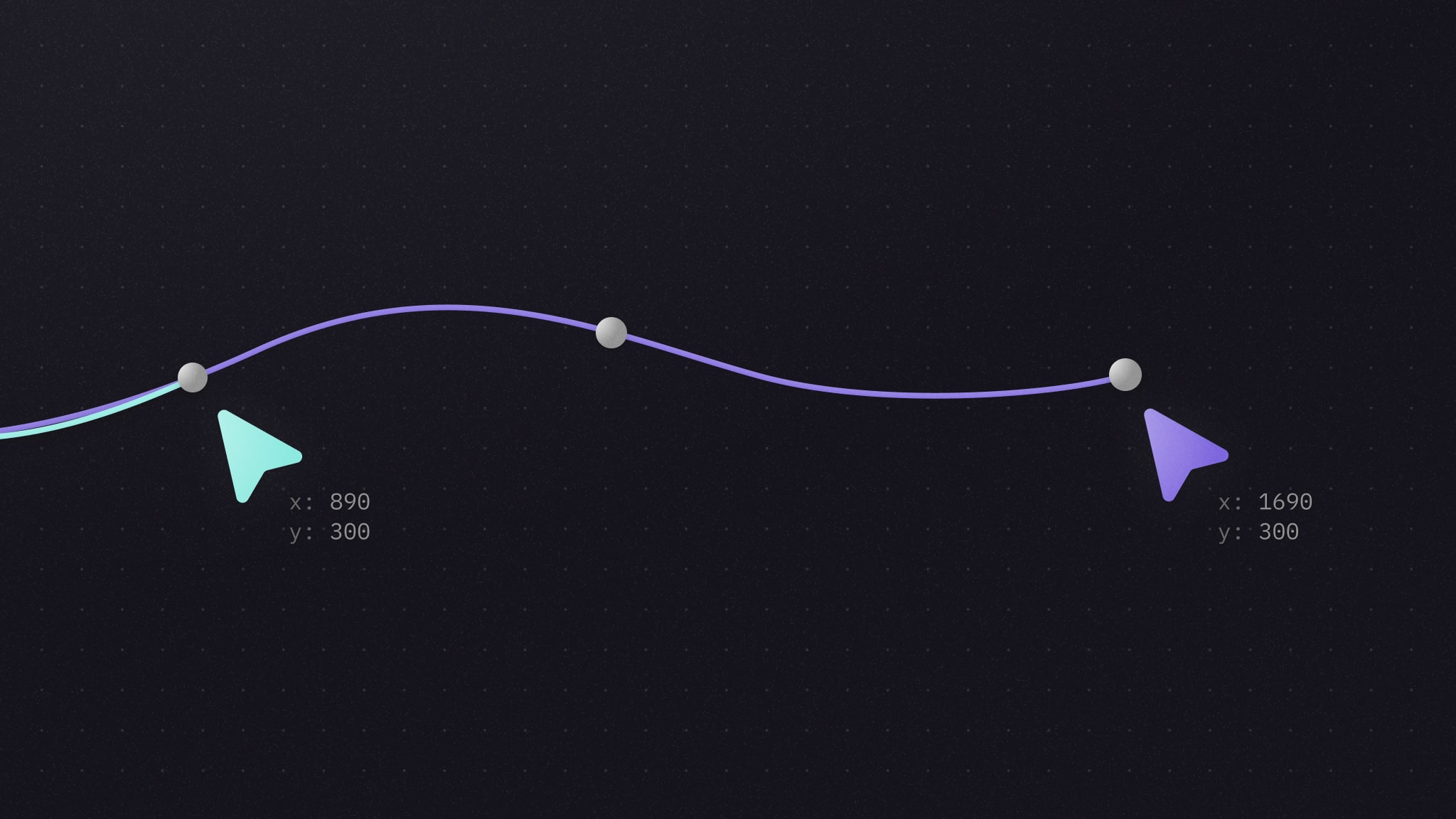
How to animate multiplayer cursors

Custom Cursor with Framer Motion - Codesandbox

How to create a custom cursor by using react(with no library)., by Kyosuke Ito


An Easier Way to Create Animations in View with Framer + React, by Ryan Houk

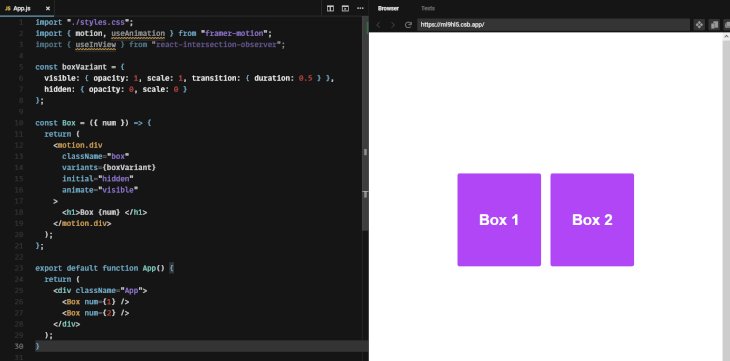
Framer Motion

Creating Custom Cursors - React and Framer Motion

Creating Custom Cursors - React and Framer Motion

Building a fully customisable carousel slider with swipe gestures, navigation and custom cursor using framer-motion and NextJS, by jeyprox
Recomendado para você
-
 How to Change Your Cursor on Mac13 junho 2024
How to Change Your Cursor on Mac13 junho 2024 -
Cool Cursors - Custom Cursor for Chrome13 junho 2024
-
 EVO Custom Cursors for Windows by SK-STUDIOS-DESIGN on DeviantArt13 junho 2024
EVO Custom Cursors for Windows by SK-STUDIOS-DESIGN on DeviantArt13 junho 2024 -
 Creating a custom cursor with code (hack) – Semplice13 junho 2024
Creating a custom cursor with code (hack) – Semplice13 junho 2024 -
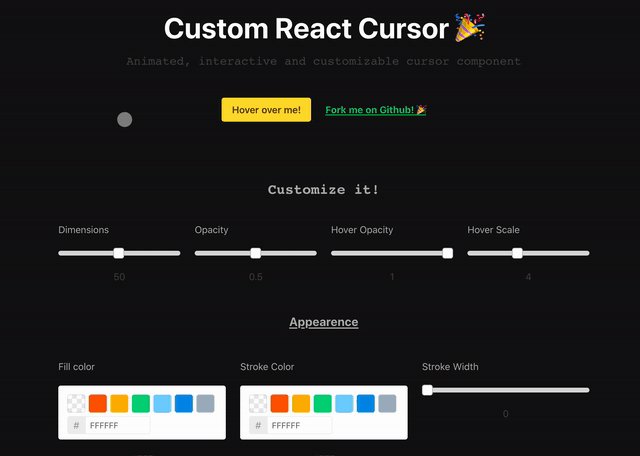
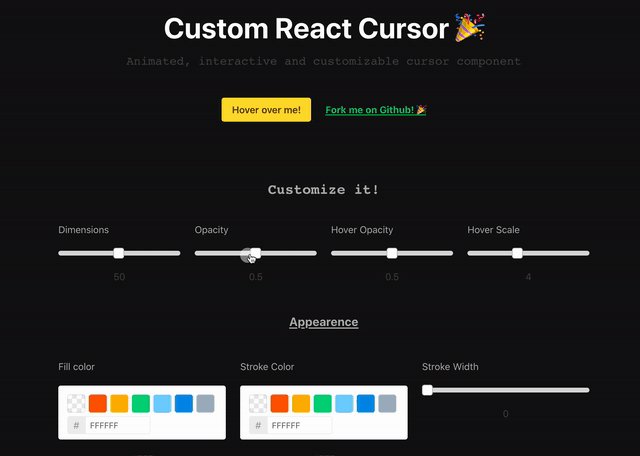
 GitHub - ajmnz/custom-cursor-react: 🎉 Animated, customizable and13 junho 2024
GitHub - ajmnz/custom-cursor-react: 🎉 Animated, customizable and13 junho 2024 -
 How to Add a Custom Cursor in WordPress With Elementor PowerPack13 junho 2024
How to Add a Custom Cursor in WordPress With Elementor PowerPack13 junho 2024 -
 How to build a custom cursor on Webflow.13 junho 2024
How to build a custom cursor on Webflow.13 junho 2024 -
 Expanding Custom Cursor 2.0 — Minimist Website Design13 junho 2024
Expanding Custom Cursor 2.0 — Minimist Website Design13 junho 2024 -
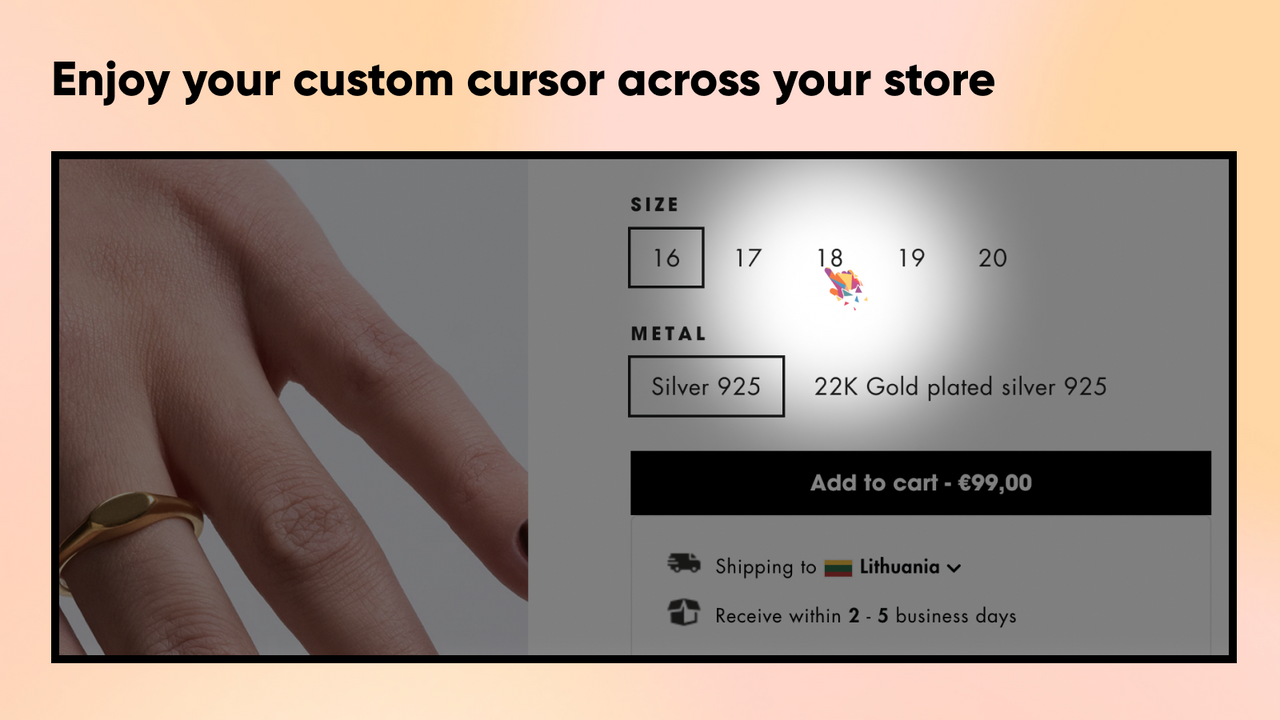
 Kaching Custom Cursor - Choose a mouse cursor from our gallery or upload your13 junho 2024
Kaching Custom Cursor - Choose a mouse cursor from our gallery or upload your13 junho 2024 -
 Customize your mouse cursor: inspirational examples & implementation tricks13 junho 2024
Customize your mouse cursor: inspirational examples & implementation tricks13 junho 2024
você pode gostar
-
 Como “I Am My Monster” de Steven Universe Future Me Tocou13 junho 2024
Como “I Am My Monster” de Steven Universe Future Me Tocou13 junho 2024 -
Metaverso Hardware13 junho 2024
-
 Blind Read Through: J.R.R. Tolkien; The Silmarillion, Of the Ruin of Beleriand and the Fall of Fingolfin, Conclusion13 junho 2024
Blind Read Through: J.R.R. Tolkien; The Silmarillion, Of the Ruin of Beleriand and the Fall of Fingolfin, Conclusion13 junho 2024 -
 880+ Baseball Swoosh Stock Illustrations, Royalty-Free Vector13 junho 2024
880+ Baseball Swoosh Stock Illustrations, Royalty-Free Vector13 junho 2024 -
/cdn.vox-cdn.com/uploads/chorus_image/image/72737537/1052759966.0.jpg) You're Nuts: What is your least favorite Big Ten road venue for13 junho 2024
You're Nuts: What is your least favorite Big Ten road venue for13 junho 2024 -
 Funidelia Vega Costume - Street Fighter Official for Men Size S ▷ Games, 80s Arcade - Purple: : Toys13 junho 2024
Funidelia Vega Costume - Street Fighter Official for Men Size S ▷ Games, 80s Arcade - Purple: : Toys13 junho 2024 -
Cifra Club - V (BTS) - Winter Bear13 junho 2024
-
 Direito Militar - ETNA Instituto Educacional - A força que você precisa!13 junho 2024
Direito Militar - ETNA Instituto Educacional - A força que você precisa!13 junho 2024 -
 Ratchet and Clank: Rift Apart PS Plus Promotion Spotted13 junho 2024
Ratchet and Clank: Rift Apart PS Plus Promotion Spotted13 junho 2024 -
 Chapeau, Aplicações de download da Nintendo Switch, Jogos13 junho 2024
Chapeau, Aplicações de download da Nintendo Switch, Jogos13 junho 2024